This template is called MagzStyle V1.1
Do you like this template? If you do, you can get it for free. You just have to go to the author’s website. Click here! And you can find many free blogger templates just for you. Feel free to download and use them. We have many templates, right now we have more than 20, and we add to the collection regularly. We hope our design meet your taste.
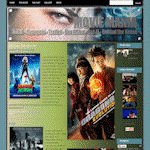
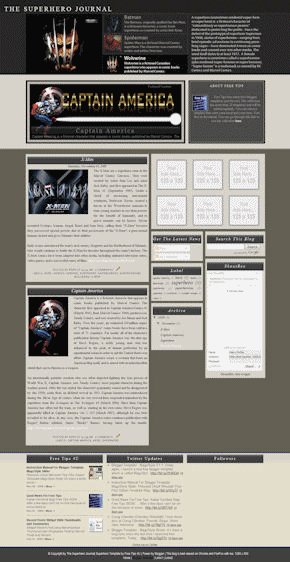
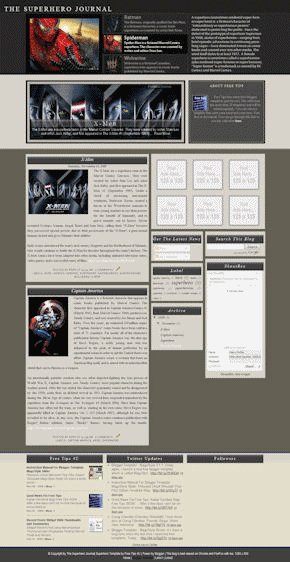
Blogger Template : Superhero
Monday, November 30, 2009Finally, I can finish this template. Due to very busy at work, it’s difficult for me to ‘steal’ spare time to be on-line. Thus, I do blog walking rarely. I apologize if anyone has visited my blog but I have not visited you yet. Hopefully with the launch of this Superhero template can ‘heal’ your disappointment.
The idea of making this template is I love comic books about superheroes, like Superman, Batman, Captain America, and others. And I'm sure many of you who also love the 'superhero' which I mentioned earlier.
This header of this template is an animation so it looks interesting. I also keep the slide show feature which I adapted from Mahusay template which is created by FreeBloggerTemplate. Please see the demo here, and please give your comments and critics – all welcome.
| Type : Blogspot template XML Demo : Click Here! |
You may download and use my template freely as long as you agree to the User Agreement.
Read More...How To Edit Navigation Menu on MagzStyle V1.1
Friday, November 27, 2009One of blogger who uses blogger template MagzStyle V1.1 asked how to edit the navigation menu in this template. I'll give you the tip here, and this tip can be applied to other Free Tips 4U’s templates.
As usual, first log into www.blogger.com > Dashboard> Layout> Edit HTML. On the Edit HTML window, find the code like below:
<div id='navleft'>
<div id='nav'>
<ul>
<li><a href='http://bloggertemplate-2508.blogspot.com'>home</a></li>
<li><a href='http://allfreetips4u.blogspot.com/search/label/blogger template'>Blogger Template</a></li>
<li><a href='http://bloggertemplate-2508.blogspot.com/'>Edit-Me</a></li>
<li><a href='http://bloggertemplate-2508.blogspot.com/'>Edit-Me</a></li>
</ul>
</div>
</div>
The script code in blue is the title / name of the menu. While the code in red is the url link related to the title of the menu. So, to edit or modify, you can replace the code in red and in blue with yours.
Read More...Instruction Manual For Blogger Template MagzStyle Slider
Tuesday, November 3, 2009
First: Downloading and Saving Javascript Files
The slide show feature on this template is using Javascripts, I recommend you save them on your own hosting (whether paid or free). There are 2 Javascript files that used on this template and I put them in fileave.com. Please visit http://freetips.fileave.com/jd.gallery.js and http://freetips.fileave.com/mootools.v1.11.js.
While you’re in the address I gave earlier, you will see the javascript file there. You select all the content(right click and select all) and copy (right click and copy or Ctrl + C). Then paste (Ctrl + V) it first into Notepad or a similar program and save the file using this name : jd.gallery.js. Do the same way for the second file and name it mootools.v1.11.js. Now you've got 2 Javascript files. Please save the files to the hosting that accepts javascript, or save them at fileave.com. If succeed you will get the urls of both files.
Now, log into blogger.com and go to Edit HTML and look for code like this:
<script src='http://freetips.fileave.com/jd.gallery.js' type='text/javascript'/>
Then replace the url address (red color) with your urls. Done.
Second: How to Change Images and Description in The Slide Show Box
1. Log into blogger.com
2. From the Dashboard page, select Edit HTML
3. Then look for the code / script like this:
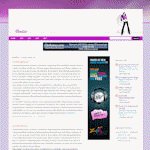
<h2>Blogger Template : Strawberry</h2>
<p>Hi…, today i publish new blogger template with a refreshment theme: Strawberry, yummy… With catchy colors, i hope, you’ll like it. If you do like it, don’t hesitate to download and use it.<a href='http://allfreetips4u.blogspot.com/2009/07/blogger-template-strawberry.html' target='_blank'>..Read More</a></p>
<a class='open' href='#' title='Read More'/>
<img class='full' src='http://farm3.static.flickr.com/2534/3921792999_16db29f110_o.jpg'/>
<img class='thumbnail' src='http://farm3.static.flickr.com/2534/3921792999_16db29f110_o.jpg'/>
</div>
<div class='imageElement'>
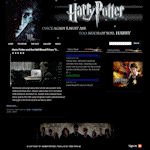
<h2>Blogger Template : Harry Potter</h2>
<p>Harry Potter Black Edition is a free blogger template with the most downloaded. It consists of 3 column, fixed width, black color with great looking header. This template is suitable for all Harry Potter’s fan.<a href='http://allfreetips4u.blogspot.com/2009/05/blogger-template-harry-potter-black-ed.html' target='_blank'>.. Read More</a></p>
<a class='open' href='#' title='Read More'/>
<img class='full' src='http://farm4.static.flickr.com/3478/3921793091_84229a3a49_o.jpg'/>
<img class='thumbnail' src='http://farm4.static.flickr.com/3478/3921793091_84229a3a49_o.jpg'/>
</div>
4. Red code is the title of the image will be shown in the slide show, for example Blogger Template: Strawberry. You can change the title you want.
5. The blue code is the description / text in the slide show. Please replace with your description you have prepared.
6. Green code is the code from the image url address that is displayed on the slide show. In this example I store pictures on flickr.com. If you already have the url of the image to be displayed please replace the old url with yours.
7. Done, do not forget to save and see the results on your blog.
Third: Changing Banner Ads
How to replace banner ads have been discussed in the previous articles. Please click here to learn how.
Fourth: Changing thumbnails and contents of Box About Author
Still in the Edit HTML page, look for code like this:
<h2>About Free Tips</h2>
<div class='interior'>
<img alt='banner5656' height='56' src='http://farm3.static.flickr.com/2444/3921677879_a531480a45_o.gif' width='56'/><p>Free Tips has many free blogger templates just for you. The collection has more than 20 templates and will be added regularly. You can choose template that suits your need and your taste. Feel free to download. You can go through this link to see the collection <a href='http://allfreetips4u.blogspot.com' target='new'>here.</a> </p>
</div>
</div>
The red code is the title, change it.
The blue code is the url of the image / thumbnail. Images that I use in this sample is 56 x 56 pixels and stored on flickr.com. Replace it with the url of the image belongs to you.
While the green code is the description of the writer / author. Replace it with your version. Done.
Good luck and thanks for using Free Tips’ templates.
Read More...Blogger Template : MagzStyle Slider
Monday, October 5, 2009For a few days I’ve been busy making this new template. I like the color combination between lime-green and grey. I think they look perfect. I hope you agree with me too. Just go to this link to see the demo and see if you like it or not. Don’t forget to leave your comment, critics or question for me.
| Type : Blogspot template Demo : Click Here! |
Do you want to know why I named this template MagzStyle Slider? First, it’s a modified version of MagzStyle Brown – the first version of MagzStyle. Second, I like Mahusay template from FreeBloggerTemplate, mainly the slide box feature under it’s header. After I learnt the script, the slide is run automatically, but I still want a control of what’s going to show up in the slide-show. So I remove some part of the script and I still have the control. Please go see the demo and if you like it, don’t hesitate to use this template on your blog or just download it for your collection.
You may download and use my template freely as long as you agree to the User Agreement.
Anda bebas mendownload dan menggunakan template buatan Free Tips 4U dengan mematuhi Peraturan Penggunaan (lihat di sini).
Oh ya, jangan lupa komentarnya, saran dan kritik juga boleh. Terima kasih.
Read More...
Perhatian : Dilarang keras menghapus dan mengubah Credit Link yang berada di bagian footer maupun di dalam file .XML!
Blogger Template : MagzStyle Brown
Monday, September 7, 2009Setelah sekian lama saya tidak meluncurkan template baru. Hari ini dengan senang hati saya meluncurkan template baru dengan nama MagzStyle Brown. Idenya datang dari template buatan kang Rohman Magazine R 1.5. Tetapi sama sekali tidak menggunakan atau merubah template buatan kang Rohman tersebut. Saya membuatnya dengan template Minima. Maka dari itu saya tidak mencantumkan Credit Link untuk Kang Rohman. Semoga penjelasan tadi bisa menghindarkan kesalahpahaman saat ini maupun waktu yang akan datang.
| Type : Blogspot template Anda bebas mendownload dan menggunakan template buatan Free Tips 4U dengan mematuhi Peraturan Penggunaan (lihat di sini). Oh ya, jangan lupa komentarnya, saran dan kritik juga boleh. Terima kasih. |
Perhatian : Dilarang keras menghapus dan mengubah Credit Link yang berada di bagian footer maupun di dalam file .XML!
Silakan melihat koleksi lainnya di sini.
Related Articles:
* Blogger Template: Collection 1* Blogger Template: Harry Potter Black Edition
* Blogger Template: Go Green
 Read More...
Read More...
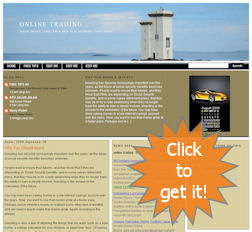
Blogger Template : My Office
 | Tipe : Blogspot template |
Anda bebas mendownload dan menggunakan template buatan Free Tips 4U dengan mematuhi Peraturan Penggunaan (lihat di sini).
Related Articles:
 | Blogger Template : MagzStyle Brown. Get it! |
 | Blogger Template : Harry Potter Black Edition Get it! |
 | Blogger Template : Go Green Get it! |
 | Blogger Template : Collection 1 Get it! |






 slide-show and author boxes under header & 3 columns on the bottom
slide-show and author boxes under header & 3 columns on the bottom 










