First: Downloading and Saving Javascript Files
The slide show feature on this template is using Javascripts, I recommend you save them on your own hosting (whether paid or free). There are 2 Javascript files that used on this template and I put them in fileave.com. Please visit http://freetips.fileave.com/jd.gallery.js and http://freetips.fileave.com/mootools.v1.11.js.
While you’re in the address I gave earlier, you will see the javascript file there. You select all the content(right click and select all) and copy (right click and copy or Ctrl + C). Then paste (Ctrl + V) it first into Notepad or a similar program and save the file using this name : jd.gallery.js. Do the same way for the second file and name it mootools.v1.11.js. Now you've got 2 Javascript files. Please save the files to the hosting that accepts javascript, or save them at fileave.com. If succeed you will get the urls of both files.
Now, log into blogger.com and go to Edit HTML and look for code like this:
Then replace the url address (red color) with your urls. Done.
Second: How to Change Images and Description in The Slide Show Box
1. Log into blogger.com
2. From the Dashboard page, select Edit HTML
3. Then look for the code / script like this:
4. Red code is the title of the image will be shown in the slide show, for example Blogger Template: Strawberry. You can change the title you want.
5. The blue code is the description / text in the slide show. Please replace with your description you have prepared.
6. Green code is the code from the image url address that is displayed on the slide show. In this example I store pictures on flickr.com. If you already have the url of the image to be displayed please replace the old url with yours.
7. Done, do not forget to save and see the results on your blog.
Third: Changing Banner Ads
How to replace banner ads have been discussed in the previous articles. Please click here to learn how.
Fourth: Changing thumbnails and contents of Box About Author
Still in the Edit HTML page, look for code like this:
<div class='ab-box ab-box-author'> <h2>About Free Tips</h2>
<div class='interior'>
<img alt='banner5656' height='56' src='http://farm3.static.flickr.com/2444/3921677879_a531480a45_o.gif' width='56'/><p>Free Tips has many free blogger templates just for you. The collection has more than 20 templates and will be added regularly. You can choose template that suits your need and your taste. Feel free to download. You can go through this link to see the collection <a href='http://allfreetips4u.blogspot.com' target='new'>here.</a> </p>
</div>
</div>
The red code is the title, change it.
The blue code is the url of the image / thumbnail. Images that I use in this sample is 56 x 56 pixels and stored on flickr.com. Replace it with the url of the image belongs to you.
While the green code is the description of the writer / author. Replace it with your version. Done.
Good luck and thanks for using Free Tips’ templates.





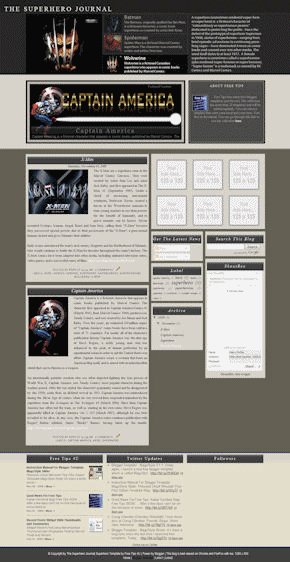
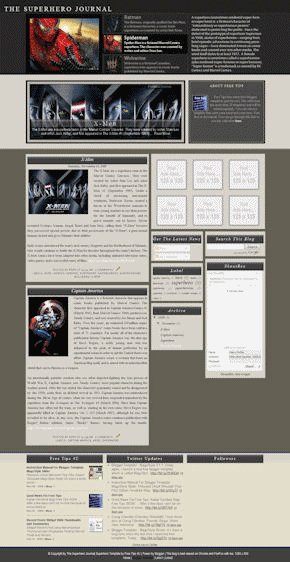
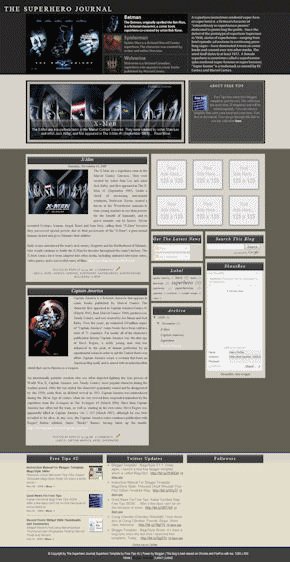
 slide-show and author boxes under header & 3 columns on the bottom
slide-show and author boxes under header & 3 columns on the bottom 







